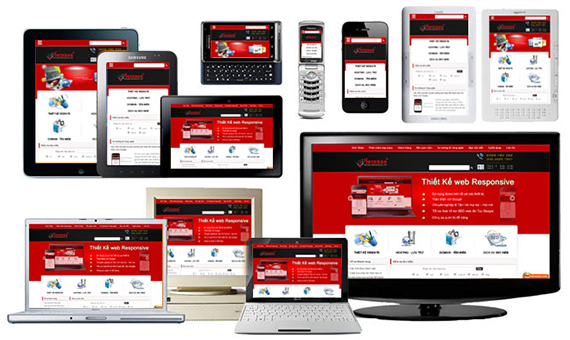
Như chúng ta đã đang và sẽ thấy thì việc sử dụng internet qua các thiết bị di động đặc biệt là mobile ngày càng trở nên phổ biến.Dần hướng tới việc sử dụng internet trên mobile sẽ chiếm dần việc sử dụng trên loptop hay destop.
Như vậy,đứng trên vị trí của người thiết kế website,chúng ta phải đáp ứng yêu cầu đang ngày càng dịch chuyển mạnh của xã hội.Bài hướng dẫn này sẽ giúp bạn có cái nhìn cơ bản nhất và quan trọng nhất để thiết kế ra hay chỉnh sửa website của bạn trên mobile.

1. Giảm số lượng nội dung
Trên các thiết bị di động thì luôn có màn hình hiển thị vừa phải.Ngay cả những chiếc Iphone với màn hình hiển thị khá rộng cũng chỉ bằng 1/5 so với một chiếc laptop bình thường.Vì thế không gian hiển thị sẽ ít hơn rất nhiều.Đồng thời những người sử dụng mobile trên internet thông thường cũng bận rộn hơn,họ ít có thời gian để đọc những thứ không liên quan đến nhu cầu chính.
Nên chúng ta phải biết sử dụng tốt đến từng điểm ảnh.Bằng cách đơn giản hóa nội dung và chỉ để những nội dung hay tính năng quan trọng thì lượng nội dung hiển thị sẽ được tối ưu hóa trên mobile.
Ngoài ra đơn giản hóa nội dung cũng giúp chúng ta dễ dàng duyệt hơn khi mạng mobile khá là yếu.
2. Bố trí nội dung theo cột đơn

Loại bỏ các nội dung không quan trọng và bố trí lại theo cột
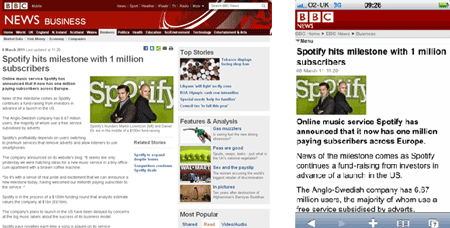
Website được duyệt trên mobile khá là khó nhìn.Để đọc được nội dung cần thiết thì người sử dụng sẽ phải zoom để nhìn rõ.Việc này rất là bất tiện.
Giả sử bạn đang muốn xem 1 bài báo mà không nhìn rõ.bạn dùng tay phóng to để đọc nhưng lại chạm vào 1 cái gì đó khác.Và bạn sẽ lại phải back lại và lại zoom lại.Nhất là 1 page có quá nhiều nội dung thì việc chạm nhầm là rất dễ thấy.Điều này mang đến sự khó chịu cho người sử dụng.
3.Trình bày điều hướng
Rất khó để xếp đủ điều hướng trên cùng 1 page web di động một cách phù hợp.Xếp đầy đủ các mục điều hướng ở phía trên sẽ đẩy nội dung đi quá xa.Dưới đây là một số lời khuyên cho việc đặt chuyển hướng trên trang web điện thoải di động:
Trên trang chủ đặt chuyển hướng và tìm kiếm trên website ở trên cùng 1 trang,nội dung để cho các trang sau.Điều này phù hợp với các website mà người sử dụng muốn điều hướng hoặc tìm kiếm ngay lập tức, hơn là đọc nội dung. Ví dụ, khi người dùng truy cập các trang web thương mại điện tử họ thường có một loại sản phẩm cụ thể trong tâm trí và muốn khai thác thông qua nó hoặc gõ vào hộp tìm kiếm.
4.Hạn chế nhập văn bản
Việc nhập văn bản hay gõ,chạm,click trên mobile khó hơn nhiều so với laptop hay destop .Vì thế việc có sai sót khi nhập văn bản hay nhập chậm.Nên người sử dụng sẽ rất khó chịu khi phải gõ nhiều trên mobile.

Đứng trên vị trí người thiết kế,các bạn có thể làm một số việc trên để giảm lượng nhập văn bản trên mobile cho người dùng:
- Sử dụng lưu trữ trên điện thoại.
- Nhập mã PIN thay vì mật khẩu,hay là nhập số thay các kí tự,nhất là Tiếng Việt có dấu.
- Tận dụng các chức năng có sẵn.Tối đa hóa việc click thay vì nhập lựa chọn.
Điều này sẽ giúp người sử dụng cảm thấy thoải mái và tiện lợi hơn với thiết kế website của bạn.
5. Thiết kế một hay nhiều trang web điện thoại di động?
Màn hình và sức mạnh xử lý trên điện thoại di động khác nhau rất nhiều. Ví dụ, một kiểm tra nhanh chóng vào một nhà bán lẻ điện thoại di động hàng đầu cho điện thoại bán chạy với độ phân giải khác nhau, từ 128 x 160 pixel với lên đến 480 x 800. Và, trong khi nhiều điện thoại thông minh có khả năng để tải lên các trang web đầy đủ điện thoại ít tiên tiến không thể đối phó và sẽ sụp đổ để làm như vậy.
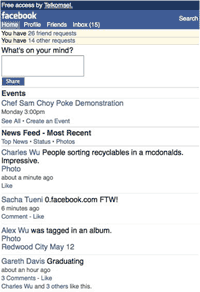
Nếu trang web của điện thoại di động của bạn tập trung đến đối tượng người sử dụng điện thoại thông minh với tốc độ tải nhanh sau đó một phiên bản di động sẽ được ok. Tuy nhiên, nếu bạn muốn có một tiếp cận rộng hơn thì bạn nên xem xét việc tạo một cặp xuống phiên bản. Facebook đi xa như có 3 phiên bản điện thoại di động chính. m.facebook.com là trang web điện thoại di động chính, touch.facebook.com được tối ưu hóa cho điện thoại di động touscreen và 0.facebook.com được tối ưu hóa cho người sử dụng ở các nước có tốc độ download rất chậm.

6 . Thiết kế cho màn hình cảm ứng và không có màn hình cảm ứng
Điện thoại thông minh chiếm đa số sử dụng Internet di động tại nhiều quốc gia. Vì vậy , điều quan trọng là trang web điện thoại di động của bạn sẽ được tối ưu hóa cho điện thoại thông minh .Nhưng có một thị phần rất lớn người sử dụng điện thoại không có cảm ứng.Vì thế bạn nên thiết kế cho cả 2 phiên bản trên.
Những khó khăn phổ biến nhất với xem các trang web tiêu chuẩn trên một điện thoại thông minh là trong việc lựa chọn , đặc biệt là khi click chọn, liên kết văn bản nhỏ chính xác . Ngón tay có xu hướng quá to để đạt một liên kết nhỏ chính xác , và nếu có 2 hoặc nhiều liên kết gần nhau thì rất dễ dàng để vô tình chọn sai .
Nên để các hành động call quan trọng cho footer link.Nếu có sử dụng thì nên dành nhiều không gian hơn.
7. Giảm các thao tác trên điện thoại
Việc thao tác nhiều trên điện thoại rất dễ mỏi và nhàm chán.Vì thế nên thiết kế website sao cho giảm thiểu nhiều tối đa thao tác của người dùng.
Ví dụ :sử dụng một số nút “Back to top” giúp chuyển lên trên đầu page,sử dụng “yes” “no” đơn giản hóa tùy chọn người sử dụng…..
8. Tận dụng chức năng sẵn có
Nhiều điện thoại lại tiện lợi hơn máy tính vì có chứa một số chức năng được tích hợp sẵn mà trên máy tính không có thực hiện cuộc gọi
Tất cả các điện thoại có thể (tất nhiên) thực hiện cuộc gọi điện thoại ( máy tính cần thêm phần mềm hầu hết người dùng sẽ không phải mua tín dụng để thực hiện cuộc gọi từ máy tính của họ để điện thoại vật lý) . Cho phép người dùng tự động gọi khi nhấp vào một số điện thoại hay liên kết cuộc gọi . Điều này rất hữu ích cho việc sử dụng 'Liên hệ với chúng tôi '
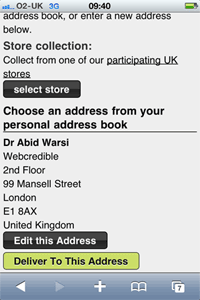
Xem địa chỉ trên bản đồ: Tương tự như vậy , nó có thể cung cấp cho người dùng tùy chọn để lựa chọn một địa chỉ và tự động mở ứng dụng bản đồ điện thoại di động .
Tìm gần nhất ... Người sử dụng internet trên mobile thường là lúc xa nhà của họ. Vì nhiều điện thoại di động đi kèm với khả năng sẵn có vị trí phát hiện (ví dụ như GPS ), bạn có thể yêu cầu một người sử dụng chia sẻ vị trí hiện tại của họ . Nhà bán lẻ đường cao , ví dụ, có thể làm cho nó dễ dàng cho khách hàng để phát hiện các cửa hàng gần nhất của họ trên bản đồ . Xã hội các trang web điện thoại di động kết nối mạng có thể làm cho nó dễ dàng cho người dùng để tìm thấy những người , địa điểm hoặc sự kiện gần họ .
Thông tin đầu vào trong cách thức sáng tạo: Có rất nhiều cách sáng tạo để cho phép người dùng nhập thông tin được cả hai vui vẻ và hữu ích. Mã QR là một ví dụ về điều này. Waitrose đã có một chiến dịch báo chí vào cuối năm ngoái để thúc đẩy nó Giáng sinh iPhone và các ứng dụng Android . Quét mã mất người sử dụng trực tiếp đến các cửa hàng ứng dụng để tải về nó.
Đồng bộ hóa dữ liệu: Bạn có thể tham khảo thêm vấn đề về tầm quan trọng của việc thiết kế website thân thiên với mobile đối với SEO trong bài viết
Xem thêm :
>>> Những dữ liệu cần chuẩn bị để thiết kế website
>>> 8 câu hỏi phải trả lời nếu muốn thiết kế lại website
>>> Né tránh 7 lỗi "chết người" khi yêu cầu thiết kế website
Bài viết " 8 Điều cần chú ý khi thiết kế website trên mobile "
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...