Có lẽ nhiều bạn đã nghe về thuật ngữ HTML5 trong thời gian gần đây. Nhất là đối với những người quan tâm đến web và thiết kế web. HTML5 ngày càng chứng tỏ sự thành công của nó.
HTML5 là sự phát triển mạnh mẽ đột biến của HTML, viết tắt của cụm từ Hyper Text Markup Language. HTML5 với phiên bản đầu tiên được hình thành trong năm 2008 nhưng mãi tới năm 2011 mới chính thức được ra mắt công chúng với công nghệ hiện đại bậc nhất. Tuy nhiên, trong thời điểm đó rất nhiều trình duyệt chưa kịp thay đổi để hỗ trợ nó nên trên thực tế vào thời điểm đó HTML5 mới chỉ là cái đích mà nhiều công ty Thiết kế web và các trình duyệt hướng đến chứ chưa đi vào thực tế người sử dụng.Ngày nay, hầu hết các trình duyệt phổ biến như Chrome, Firefox, Opera, IE … đều hỗ trợ HTML5. Điều đó đã tạo ra một cuộc cách mạng lớn cho nền công nghệ web.
Cùng với CSS3, HTML5 vẫn tiếp tục được phát triển và đạt được nhiều thành công hơn.Theo đà phát triển thì html5 kết hợp với CSS3 ngày càng đi đến gần với một ngôn ngữ lập trình mạnh.
- Các tính năng mới phải dựa trên HTML, CSS, DOM, và JavaScript
- Làm giảm nhu cầu cho các plugins bên ngoài (như Flash)
- Xử lý lỗi tốt hơn
- Đánh dấu để thay thế kịch bản
- HTML5 nên phát triển cho các thiết bị độc lập
- Quá trình phát triển nên được công khai nhằm cho các tổ chức khác có thể lấy làm cơ sở phát triển.
Tính năng mới:
Mã hóa dễ dàng và hợp lý hơn. Các tính năng độc đáo và ấn tượng của HTML5 không những có trong tiến trình xử lý đa phương tiện như < video >, < audio >,< canvas > mà còn tích hợp các nội dung đồ họa vector (những gì chúng ta biết trước đây chính là thẻ < object >). Điều này có nghĩa rằng media và vector trên website được xử lý và thực hiện dễ dàng hơn, nhanh hơn mà ko cần phải bổ sung bất kì phần mềm liên quan hoặc thư viện API nào khác.
- < article > thẻ này định nghĩa một bài viết hoặc bình luận của người dùng. Nó độc lập với content của website.
- < aside > thẻ này đánh dấu nội dung bên cạnh của trang hiện tại. Ví dụ như một slidebar.
- < header >< footer > hai thẻ này giúp bạn không cần định nghĩa id cho tiêu đề và cuối trang.
- < nav > thẻ này định nghĩa phần menu điều hướng cho website.
- < section > đây là một thẻ quan trọng, nó giúp bạn xác định các thành phần khác nhau trong website. Bạn có thể gộp chung các div cùng nội dung vào trong thẻ này để dễ dàng quản lý.
- < audio >, < video > hai thẻ này giúp bạn hiển thị một đoạn phim hoặc một bài hát trên website đơn giản hơn rất nhiều.
- < embed > thẻ này xác định một container các plugin tương tác với ứng dụng bên ngoài.
- < canvas > thẻ thú vị này cho phép bạn vẽ đồ họa mà không cần phải qua bất kì đoạn mã hỗ trợ nào (chủ yếu là javascript).
Trong ví dụ dưới đây bạn sẽ thấy vài sự khác biệt về cách sử dụng các thẻ < heder > , < body >:
Trong ví dụ trên, các bạn có thể thấy cấu trúc cơ bản của một website sử dụng HTML5.Đồng thời một số thẻ ko chỉ được dùng 1 lần mà có thể lặp lại.
< acronym >
< applet >
< basefont >
< big >
< center >
< dir >
< font >
< frame >
< frameset >
< noframes >
< strike >
< tt >
P/s : Nếu bạn là người thiết kế web thì chú ý bỏ những thẻ trên nếu chúng tồn tại trong website của bạn,vì thời gian tới các trình duyệt cũng sẽ không hỗ trợ các thẻ này.
Nếu bạn đã học và làm trên HTML 4.01 thì bạn không phải học một ngôn ngữ hoàn toàn mới , hãy giữ nguyên cú trúc yêu thích của bạn và định dạng lại nó trên nền tảng mới.
Còn trong trường hợp bạn là một người mới và bạn muốn bắt đầu ngay bây giờ, tôi khuyên bạn nên bắt đầu với HTML 4.01 và chỉ khi bạn làm chủ được nó thì hãy chuyển sang HTML5. Bắt đầu với HTML5 giống như bạn học chạy trước khi tập đi vậy.
Sự phát triển của HTML5 đã chứng minh được sự cần thiết và hữu dụng của nó trong thời đại công nghệ hiện nay.
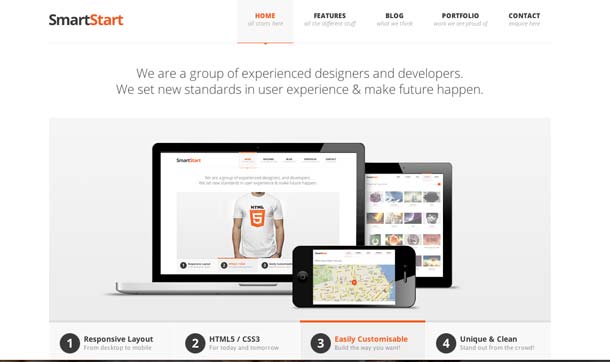
Là một chương trình hay với nhiều template HTML5.

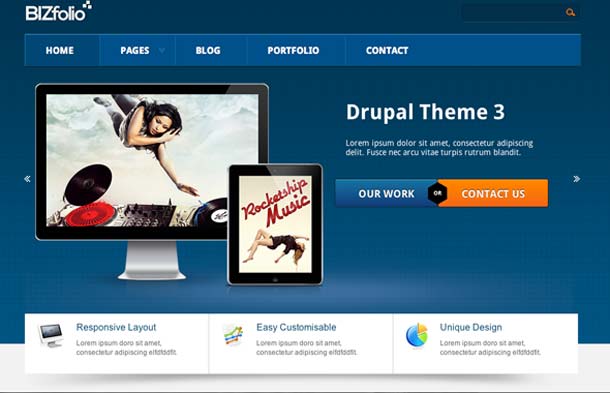
Cũng được thực hiện với HTML5 nhưng nó được phát triển để hoạt động trên Drupal

Là một bộ đếm thời gian đơn giản sử dụng HTML5, rất hữu ích với các website

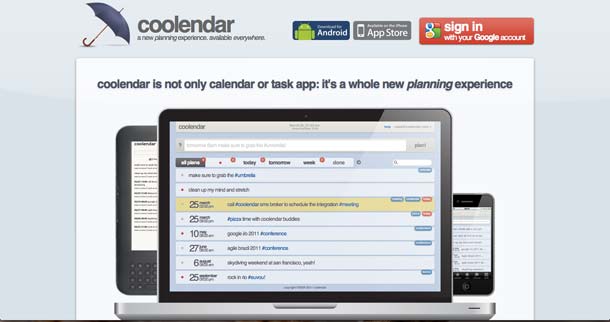
Là một ứng dụng quản lý calendar tuyệt vời. Nó có thể tương thích với máy tính và các thiết bị khác dùng Android và iOS

Giúp người dùng dễ dàng chia sẻ tài liệu với nhau

Bên cạnh các ứng dụng hay chương trình thường thấy.Ngoài ra bạn có thể dễ dàng tìm thấy rất nhiều game viết bằng HTML5:
Đây là trò chơi thuộc thể loại chạy xe mạo hiểm. Nhiệm vụ của bạn là phải điều khiển chiếc xe của mình vượt qua những đoạn đường hiểm trở bằng cách “nhào lộn”.

Để điều khiển xe, bạn có phím mũi tên đi lên để tăng tốc, phím mũi tên đi xuống để thắng xe và chạy lùi, phím qua trái/phải để giữ thăng bằng. Nếu lỡ bị “chết” do va chạm hoặc “ngã xe” thì bạn có thể bấm phím Enter để chơi lại từ đầu.
>>> Xử lý audio và video trong html5
Bài viết " Giới thiệu và ứng dụng cơ bản về html5 trong thiết kế website "
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...