
Bài viết Thiết kế website giá rẻ bằng WordPress đã giới thiệu cho bạn một cách tổng quan về quy trình thiết kế một website giá rẻ bằng wordpress. Dưới đây sẽ là hướng dẫn cụ thể từ những bước cơ bản cho những ai mới làm quen lần đầu với làm website.
Bước 1: Tạo domain (mua hoặc tạo một domain miễn phí)
Bước 2: Đăng ký thuê một hosting (hoặc cũng có thể đăng ký một web hosting miễn phí trên mạng)
Hosting là nơi chứa các cơ sở dữ liệu của website bạn. Công việc của bạn là add tên domain vào host và upload một version mới nhất của wordpress lên.
Bước 3: Upload wordpress
Bạn có thể truy cập website: wordpress.org và tải về phiên bản mới nhất của wordpress.
Sử dụng chức năng Files manager trong trang quản trị host hoặc phần mềm như Cute FTP để upload wordpress lên.
Bước 4: Sau khi đã upload thành công, bạn vào website của mình và làm theo hướng dấn để nhập thông tin cần thiết.
Bước 5: Chọn themes
Để có một giao diện website giá rẻ mà đẹp, trước hết bạn phải lựa chọn cho mình một themes phù hợp. Themes wordpress có thể lấy từ website: wordpress.org ( có thể tìm từ chính trang quản trị của website).
Việc lựa chọn themes là một công việc rất khó bởi nó phải phù hợp với lĩnh vực thông tin mà bạn muốn có trên website.
Bài viết sau sẽ giới thiệu cho bạn kỹ hơn về các mẫu website giá rẻ bằng wordpress, mời các bạn tiếp tục theo dõi.

Hôm nay Harry xin hướng dẫn mọi người cách làm một website hoàn chỉnh từ A – Z. Hướng dẫn này giúp cho những người mới đầu làm quen với WordPress có thể bắt tay vào thiết kế 1 website đơn giản theo ý thích của mình. Cụ thể Harry sẽ giúp mọi người thiết kế 1 website giống như Blog Radio. Kiến thức này Harry cũng mò mẫm sưu tầm trên mạng và là những gì cơ bản nhất khi đến với wordpress. Harry cũng hy vọng rằng sau bài viết này những người chưa bao giờ làm website bằng wordpress cũng có thể tự học wordpess và tạo cho mình 1 website hoản chỉnh.
1. Giới Thiệu về WordPress cho mọi người dễ hiểu hơn WordPress là gì?
2. Cài đặt WordPress ở Localhost.
Tại sao chúng ta lại phải cài localhost? Một câu hỏi đặt ra cho các bạn mới bắt đầu đến với thiết kế website. Theo Harry được biết thì khi làm ở localhost thì chúng ta dễ dàng làm việc hơn không cần phải kết nối mạng vẫn có thể chỉnh sửa website mình và tốc độ sửa không phụ thuộc vào đường truyền mạng nữa. Chúng ta chỉ cần sửa ở máy tính xong up code lên nữa là xong. Và cách cài đặt WordPress ở localhost các bạn xem ở hướng dẫn sau:
Cài dặt WAMP (xem bài 3 ở dưới)
3. Download mã nguồn mở wordpress phiên bản mới nhất về.
Website WordPress hoặc phiên bản mới nhất hiện tại 3.3.2 tại đây
4. Download xong giải nén vào bỏ vào thư mục www của WAMP tất nhiên là phải khởi động phần mềm WAMP xong đã và hướng dẫn cụ thể các bạn có thể xem tại bài viết Hướng dẫn Cài đặt WordPress ở Localhost
5. Và bây giờ chỉ cần gõ http://localhost/wordpress là ra website của mình. Chú ý wordpress là thư mục code wordpress đặt trong www.
6. Tải một themes để dùng nào.
Vì mới làm quen nên mọi người có thể download themes wordpress có sẵn trên mạng. Sau này thì các bạn có thể tự code lại themes theo ý mình. Và đây là themes của Blog Radio các bạn có thể xem tại : Themes WordPress đẹp.
7. Có được themes rồi thì chỉ cần cài đặt nó nữa thôi.
- upload các file themes vào thư mục wp-content\themes
- login vào admin quản trị web bằng cách http://localhost/wordpress/wp-admin và tìm đến menu Appearance -> themes để kích hoạt themes Active đi nhé.
- Cài đặt Widgets . nhìn vào bên phải chưa các chỗ để bỏ widgets.
+ mục WPZOOM: Tabs Widget Area: bạn chọn widget Bài Viết Mới, WPZOOM recent comment
+ Mục Side bar : WPZOOM Tab , Category , Links
+ Homepage Widgets (full-width) : WPZOOM : 3 Featured Categories
Xem thử thành quả thế nào. Còn muốn để hiển thị slide thì nhớ vào WPZOOM -> theme Options chọn tab Home page Options và chú ý mục Featured content: marked by a TAG or posted in a special CATEGORY nếu cọn Tag thì mục Featured Content Slug là từ khóa tag cho bài viết nổi bật
8. Cài đặt các plugin cần thiết để phục vụ quá trình hoàn thiện website vào seo nhé.
Tổng hợp Plugin SEO WordPress

>>> Quản lý ảnh WordPress với Image Manager
Vậy là các bạn có thể tự tạo cho mình một website cá nhân ở Localhost rồi đó. nếu không dùng themes của blog radio thì bạn có thể làm từ bước 1 – 6 ,8còn bước 7 thì tùy từng themes mà cài đặt widgets riêng.Bài sau Harry hướng dẫn upload code wordpress lên hosting.
Tuy bài viết không mới nhưng đây là những gì Harry học hỏi đc trên mạng dành cho newbie mới làm web. ^_^ các bạn đừng quên +1 để ủng hộ cho Harry nhé.Thanks cả nhà đã ghé thăm và đọc bài viết.
Bài 3 - Cài đặt WAMP

Cài đặt Windows – Apache – MySQL – PHP
WAMP là chữ viết tắt của Windows – Apache – MySQL – PHP và đây là phần mềm mã nguồn mở được phát triển cho những người sử dụng Windows. Để cài đặt WAMP rất đơn giản. Bạn chỉ cần download nó về tại trang chủ của WAMP và sau đó cài đặt như bạn thường làm với các phần mềm khác.
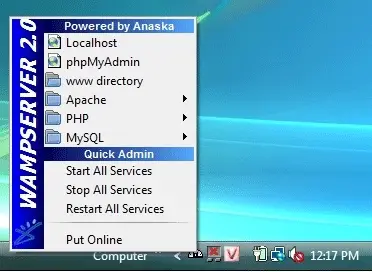
Khi cài đặt thành công và kích hoạt WAMP Shortcut, bạn sẽ thấy một hình biểu tượng nhỏ bên góc dưới tay phải của màn hình. Nhấn vào đó và chọn Start All Services. Sau đó bạn có thể vào PhpMyadmin hoặc Localhost để sử dụng. Nên nhớ là từ giờ trở đi nếu bạn muốn thử với mã PHP nào bạn phải copy nó vào trong thư mục C:\wamp\www (nếu bạn cài đặt trong ở C:\) và mở file đó bằng cách gõ vào trình duyệt localhost/folder/tenfile.php. Lưu ý bạn là trước đó bạn phải kích hoạt Wamp Server.

Thay đổi Username và Password cho MySQL
Nếu bạn vào WAMP lần đầu tiên có thể bạn sẽ thấy dưới cuối màn hình dòng chữ màu đỏ đại loại là bạn chưa có mật khẩu cho PhpMyadmin và khuyên bạn nên tạo mật khẩu cho nó. Cách làm như sau:
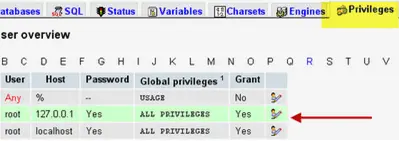
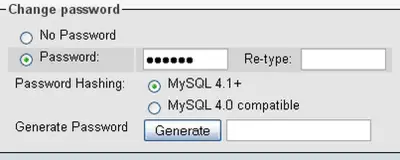
Bước 1: Trong PhpMyadmin bạn chọn phím Privileges. Trong đó sẽ có Username mặc định là root và Password là No. Bạn nhấn vào phím Edit và điền mật khẩu vào. Mật khẩu nào ngắn ngắn thôi cho dễ nhớ chứ “vừng ơi mở cửa ra đi em” thì dài quá.


Bước 2: Sau khi bạn đổi xong có thể bạn sẽ bị out ra khỏi PhpMyadmin nhưng đừng vội hoảng, vẫn còn có tôi ở đây cơ mà. Bạn mở file config.inc.php trong đường dẫn như sau C:\wamp\apps\phpmyadmin \config.inc.php bằng Notepad chẳng hạn. Nhần Ctrl-F để tìm và gõ vào:
1 | $cfg['Servers'][$i]['password'] = ''; |
Sau đó thì phần password bạn đổi lại thành cái gì cũng được! tên người yêu thằng bạn thân đi cho nó máu. Lưu lại và đăng nhập lại vào PhpMyadmin với Username là “root” và mật khẩu là tên bạn gái của thằng bạn thân.
Tạo Database trong PhpMyadmin
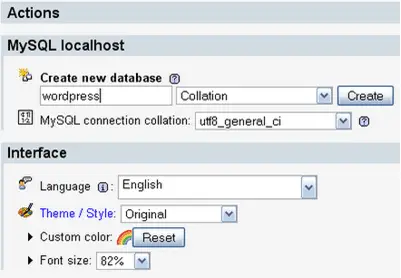
Xong xuôi chúng ta có thể bắt đầu tạo database rất đơn giản. Trong ô Create new database bạn điền vào tên database muốn tạo. Vì chúng ta sẽ cài đặt WordPress nên chúng ta đặt tạm là WordPress đi cho nó tiến bộ. Nhấn nút Create là xong. Đơn giản hỉ? Bạn không cần Username và Password bởi vì nó sẽ sử dụng Username và Password bạn thiết lập ở bước trên.

Sử dụng hàm mail() với localhost
Đa phần khi sử dụng localhost hàm mail() trong PHP không hoạt động vì ISP (nhà cung cấp dịch vụ Internet) của bạn người ta sợ người dùng lạm dụng nó để Spam thiên hạ dẫn đến đại loạn giang hồ. Do đó cách sau có thể được hoặc có thể không tùy thuộc vào ISP của bạn. Hay nói ngắn gọn là cũng hên xui thôi.
Mở file php.ini bằng cách nhấn vào biểu tượng dưới thanh trạng thái và chọn PHP > php.ini và tìm dòng SMTP trong file php.ini. Thường thì bạn sẽ thấy dòng “SMTP=localhost” thay nó thành SMTP Server của ISP của bạn. Bạn cũng sẽ thấy một dòng “smtp_port” và nó thường có giá trị là 25, nếu không phải giá trị này bạn đổi nó thành 25. Trong file php.ini của tôi là:
1 2 3 | SMTP = smtp.east.cox.net ; http://php.net/smtp-port smtp_port = 25 |
Để tìm ra được SMTP Server của các ISP ở Việt Nam thì chắc bạn phải Google thôi. Tôi thử thì thấy Viettel là smtp.viettel.com.vn mà không biết có đúng không nữa. Chắc hên xui nhỉ?.
>>> Cách SEO Blog WordPress, Quảng bá Website
Bài " Thiết kế website bằng WordPress"
Công ty thiết kế website chuyên nghiệp ADC Việt Nam
Làm thế nào để vượt qua đối thủ cạnh tranh?
Bạn cần website để giới thiệu dịch vụ?
Cho đến lúc này, điều mà bạn đang quan tâm có lẽ là muốn tìm hiểu thêm về dịch vụ thiết kế website và Công ty chúng tôi?
SỞ HỮU NGAY WEB CHUYÊN NGHIỆP TẠI ADC VIỆT NAM ĐỂ VƯỢT QUA ĐỐI THỦ NGAY HÔM NAY!!!
Tổng đài tư vấn miễn phí
CÔNG TY CP GIẢI PHÁP VÀ PHÁT TRIỂN PHẦN MỀM ADC SOFTWARE
Số 1, LK 11A Làng Việt Kiều Châu Âu, KĐT Mỗ Lao, P Mỗ Lao, Hà Đông, HN
(024).3783.5639 - (024).3783.5640
ĐĂNG KÝ TƯ VẤNMIỄN PHÍ

Đang tải...